Интерфейсы многозадачности и взаимодействие с ними всегда были одной из слабых сторон операционной системы Android, по крайней мере лично для меня. Либо ребята из Google просто не хотят сделать хорошее переключение между задачами и стараются идти «своим путем», либо просто хорошие интерфейсы защищены патентами. В любом случае операционная система Android и стала популярной потому, что интерфейс ее легко можно изменить. Например, недавнее позволяет облегчить работу с часто используемыми задачами. Читайте полный обзор под катом
.
До появления Pintasking у приложения уже было несколько аналогов, например и . Но все они в той или иной мере были несовершенны. Новая разработка от студии PhinxApps предлагает удобный способ переключения между «горячими» задачами и даже добавляет один интересный жест, который является аналогом ALT + Tab на компьютерах с Windows.
Как работает
Основная функция приложения Pintasking - это вывод дополнительных иконок приложений на боковую часть дисплея. Они отображаются поверх любого приложений, поэтому тапом на значки можно переключаться между соответствующими задачами или просто запускать программы. При этом иконки приложений можно оставлять на экране навсегда, но по-умолчанию они пропадают после ухода устройства в спящий режим. Добавить новую иконку можно через верхний бар, где всегда отображается уведомление от приложения Pintasking. Нужно просто тапнуть на него и текущее открытое приложение будет добавлено в боковой бар быстрого переключения задач.
Если вас раздражает постоянно висящее уведомление, то его можно убрать - достаточно отключить доступ Pintasking к нотификациям в менеджере приложений. Иконки в баре довольно умные, например: после того, как вы запустили браузер, его значок в баре пропадет и на его месте появится иконка переключения задачи, которая возвратит вас в предыдущее приложение.
Долгое нажатие на иконки позволяет быстро перейти в настройки Pintasking или удалить иконку из бара.
Жесты
Удобные свайп-жесты - одна из главных функций приложения Pintasking. Настройки программы предлагают активировать два жеста: свайп снизу вверх с кнопки «Домой» (замена вызова Google Now) и свайп с левой части панели бара уведомлений вниз. Лично я вообще не пользуюсь персональным помощником от Google, поэтому замена жеста с кнопки «Домой» далась мне легко. Жест переключает между текущей и предыдущей задачами, что довольно удобно. Мне как, пользователю смартфона BlackBerry, где жест снизу вверх является системным, понравились возможности Pintasking в этом плане.

Жест переключения между задачами не очень быстрый, потому что он вызывает меню задач и автоматически переключается на нужное приложение, но все равно экономит один тап.

GIF-анимация по клику (много трафика!)


В Pintasking полно интересных настроек и скрытых возможностей. Например, на устройствах с есть возможность убрать задержку при переключении задач. Также можно настроить размер и положение иконок в боковом баре, включить или выключить жесты, увеличить или уменьшить скорость анимаций. И большинство этих возможностей доступны только в платной версии приложения. Создатели Pintasking максимально ограничили функционал бесплатного приложения. В нем пользователи могут закрепить только две иконки без настроек. Весь потенциал приложения раскрывается только в платной версии.
Приложение Pintasking определенно понравится тем, кто пользуется небольшим набором программ и часто переключается между ними. Пока в ванильном Android не появилось полноценной многооконности, Pintasking может быть полезным в повседневном использовании. Скачать приложение Pintasking для Android можно на Трешбоксе.
Приложение не всегда состоит из одного экрана. Например, мы создали очень полезную программу и пользователю хочется узнать, кто же её автор. Он нажимает на кнопку «О программе» и попадает на новый экран, где находится полезная информация о версии программы, авторе, адресе сайта, сколько у автора котов и т.д. Воспринимайте экран активности как веб-страницу с ссылкой на другую страницу. Если вы посмотрите на код в файле MainActivity.java из прошлых уроков, то увидите, что наш класс MainActivity тоже относится к Activity (или его наследникам) или, если говорить точнее, наследуется от него.
Public class MainActivity extends AppCompatActivity
Как нетрудно догадаться, нам следует создать новый класс, который может быть похож на MainActivity и затем как-то переключиться на него при нажатии кнопки.
Для эксперимента мы возьмем программу из первого урока и будем использовать для опытов кнопку (или создайте новый проект с одной кнопкой на экране). Далее создадим новую форму для отображения полезной информации. Например, покажем пользователю, что делает кот, когда идёт налево и направо. Согласитесь, это очень важная информация, дающая ключ к разгадке Вселенной.
Создавать новую активность будем вручную, хотя в студии есть готовые шаблоны. Но там ничего сложного и для лучшего понимания полезно всё делать руками.
Создадим новый XML-файл разметки activity_about.xml в папке res/layout . Щёлкните правой кнопкой мыши на папке layout и выберите из контекстного меню New | Layout resource file . Появится диалоговое окно. В первом поле вводим имя файла activity_about . Во втором нужно ввести корневой элемент. По умолчанию там стоит ConstraintLayout . Стираем текст и вводим ScrollView . Ввода нескольких символов достаточно, чтобы студия подсказала готовые варианты, можно сразу нажать Enter, не дожидаясь полного ввода слова:
Получится соответствующая заготовка, в которую вставим элемент TextView .
Информация будет извлекаться из ресурсов, а именно из строкового ресурса about_text . Сейчас он подсвечен красным цветом, сигнализируя об отсутствии информации. Можно было нажать Alt+Enter и ввести текст в диалоговом окне. Но для нашего примера этот способ не подойдёт, так как наш текст будет многострочным, с использованием управляющих символов. Поэтому поступим по-другому. Откроем файл res/values/strings.xml и вводим следующий текст вручную:
Мы использовали простейшие HTML-теги форматирования текста типа , , . Для нашего примера достаточно выделить жирным слова, которые относятся к коту и направлению движения. Для перевода текста на новую строку используйте символы \n . Добавим ещё один строковый ресурс для заголовка нового экрана:
С разметкой разобрались. Далее необходимо создать класс для окна AboutActivity.java . Выбираем в меню File | New | Java Class и заполняем нужные поля. На первых порах достаточно указать только имя. Потом разберётесь с другими полями.

Получим заготовку.
Сейчас класс практически пустой. Добавим код вручную. Класс должен наследоваться от абстрактного класса Activity или его родственников типа FragmentActivity , AppCompatActivity и т.д. Дописываем extends Activity . У класса активности должен быть метод onCreate() . Ставим курсор мыши внутри класса и выбираем в меню Code | Override Methods (Ctrl+O). В диалоговом окне ищем нужный класс, можно набирать на клавиатуре первые символы для быстрого поиска. В созданном методе нужно вызвать метод setContentView() , который подгрузит на экран подготовленную разметку. У нас получится такой вариант.
Package ru.alexanderklimov.helloworld; import android.app.Activity; import android.os.Bundle; /** * Created by Alexander Klimov on 01.12.2014. */ public class AboutActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_about); } }
Теперь начинается самое главное. Наша задача - перейти на новый экран при щелчку кнопки на первом экране. Переходим обратно к классу MainActivity . Напишем обработчик щелчка кнопки:
Public void onClick(View view) { Intent intent = new Intent(MainActivity.this, AboutActivity.class); startActivity(intent); }
Здесь я использовал способ обработки нажатия кнопки, о котором рассказывалось в занятии .
Для запуска нового экрана необходимо создать экземпляр класса Intent и указать в первом параметре текущий класс, а во втором - класс для перехода, у нас это AboutActivity . После этого вызывается метод startActivity() , который и запускает новый экран.
Если вы сейчас попытаетесь проверить работу приложения в эмуляторе, то получите сообщение об ошибке. Что мы сделали неправильно? Мы пропустили один важный шаг. Необходимо зарегистрировать новый Activity
в манифесте AndroidManifest.xml
. Найдите этот файл в своем проекте и дважды щёлкните на нём. Откроется окно редактирования файла. Добавьте новый тег
Вот и пригодился строковый ресурс about_title . Запускаем приложение, щёлкаем на кнопке и получаем окно О программе . Таким образом мы научились создавать новое окно и вызывать его по щелчку кнопки. А в нашем распоряжении появилась мегаудобная программа - теперь всегда под рукой будет подсказка, что делает кот, когда идёт налево.

Ещё раз обращаю внимание, что второй создаваемый класс активности должен наследоваться от класса Activity или ему похожих (ListActivity и др.), иметь XML-файл разметки (если требуется) и быть прописан в манифесте.
После вызова метода startActivity() запустится новая активность (в данном случае AboutActivity ), она станет видимой и переместится на вершину стека, содержащего работающие компоненты. При вызове метода finish() из новой активности (или при нажатии аппаратной клавиши возврата) она будет закрыта и удалена из стека. Разработчик также может перемещаться к предыдущей (или к любой другой) активности, используя всё тот же метод startActivity() .
Создаём третий экран - способ для ленивых
Программисты, как и коты, существа ленивые. Постоянно помнить, что для активности нужно создать разметку и класс, который наследуется от Activity , а затем не забыть прописать класс в манифесте - да ну нафиг.
В этом случае выберите в меню File | New | Activity | Basic Activity (или другой шаблон). Дальше появится знакомое вам окно создания новой активности. Заполняем необходимые поля.

Нажимаем на кнопку Finish и активность будет готова. Чтобы убедиться в этом, откройте файл манифеста и проверьте наличие новой записи. Про файлы класса и разметки я уже не говорю, они сами появятся перед вами.
Самостоятельно добавьте новую кнопку на экране главной активности и напишите код для перехода на созданную активность.
На первых порах я бы посоветовал вам вручную создавать все необходимые компоненты для новой активности, чтобы понимать взаимосвязь между классом, разметкой и манифестом. А когда набьёте руку, то можете использовать мастер создания активности для ускорения работы.
Передача данных между активностями
Мы использовали простейший пример для вызова другого экрана активности. Иногда требуется не только вызвать новый экран, но и передать в него данные. Например, имя пользователя. В этом случае нужно задействовать специальную область extraData , который имеется у класса Intent .
Область extraData - это список пар ключ/значение , который передаётся вместе с намерением. В качестве ключей используются строки, а для значений можно использовать любые примитивные типы данных, массивы примитивов, объекты класса Bundle и др.
Для передачи данных в другую активность используется метод putExtra() :
Intent.putExtra("Ключ", "Значение");
Принимающая активность должна вызвать какой-нибудь подходящий метод: getIntExtra() , getStringExtra() и т.д.:
Int count = getIntent().getIntExtra("name", 0);
Переделаем предыдущий пример. У нас уже есть три активности. У первой активности разместим два текстовых поля и кнопку. Внешний вид может быть следующим:

У второй активности SecondActivity установим элемент TextView , в котором будем выводить текст, полученный от первой активности. Напишем следующий код для метода onCreate() у второй активности.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); String user = "ЖЫвотное"; String gift = "дырку от бублика"; TextView infoTextView = (TextView)findViewById(R.id.textViewInfo); infoTextView.setText(user + " , вам передали " + gift); }
Если сейчас запустить программу и просто вызвать второе окно, как это было описано в первой части статьи, то мы увидим надпись по умолчанию ЖЫвотное, вам передали дырку от бублика . Согласитесь, довольно обидно получать такие сообщения.
Исправляем ситуацию. Добавляем код у первой активности:
Public void onClick(View view) { EditText userEditText = (EditText) findViewById(R.id.editTextUser); EditText giftEditText = (EditText) findViewById(R.id.editTextGift); Intent intent = new Intent(MainActivity.this, SecondActivity.class); // в ключ username пихаем текст из первого текстового поля intent.putExtra("username", userEditText.getText().toString()); // в ключ gift пихаем текст из второго текстового поля intent.putExtra("gift", giftEditText.getText().toString()); startActivity(intent); }
Мы поместили в специальный контейнер объекта Intent два ключа со значениями, которые берутся из текстовых полей. Когда пользователь введёт данные в текстовые поля, они попадут в этот контейнер и будут переданы второй активности.

Вторая активность должна быть готова к тёплому приёму сообщений следующим образом (выделено жирным).
// Значения по умолчанию String user = "ЖЫвотное"; String gift = "дырку от бублика"; user = getIntent().getExtras().getString("username"); gift = getIntent().getExtras().getString("gift"); TextView infoTextView = (TextView)findViewById(R.id.textViewInfo); infoTextView.setText(user + " , вам передали " + gift);
Теперь сообщение выглядит не столь обидным, а даже приятным для кое-кого. В сложных примерах желательно добавить проверку при обработке данных. Возможны ситуации, когда вы запустите вторую активность с пустыми данными типа null , что может привести к краху приложения.

В нашем случае мы знаем, что ждём строковое значение, поэтому код можно переписать так:
Intent intent = getIntent(); user = intent.getStringExtra("username");
User = getIntent().getStringExtra("username");
У программы есть недостаток - не понятно, от кого мы получаем приветы. Любая хорошо воспитанная мартышка не возьмет подарок от анонимного источника. Поэтому в качестве домашнего задания добавьте ещё одно текстовое поле для ввода имени пользователя, который отправляет сообщение.

Google рекомендует для ключей использовать следующий формат: имя вашего пакета в качестве префикса, а затем сам ключ. В этом случае можно быть уверенным в уникальности ключа при взаимодействии с другими приложениями. Приблизительно так:
Public final static String USER = "ru.alexanderklimov.myapp.USER";
Кто подставил кота Ваську - получаем результат обратно
Не всегда бывает достаточно просто передать данные другой активности. Иногда требуется получить информацию обратно от другой активности при её закрытии. Если раньше мы использовали метод startActivity(Intent intent) , то существует родственный ему метод startActivityForResult(Intent intent, int RequestCode) . Разница между методами заключается в дополнительном параметре RequestCode . По сути это просто целое число, которое вы можете сами придумать. Оно нужно для того, чтобы различать от кого пришёл результат. Допустим у вас есть пять дополнительных экранов и вы присваиваете им значения от 1 до 5, и по этому коду вы сможете определить, чей результат вам нужно обрабатывать. Вы можете использовать значение -1, тогда это будет равносильно вызову метода startActivity() , т.е. никакого результата не получим.
Если вы используете метод startActivityForResult() , то вам необходимо переопределить в коде метод для приёма результата onActivityResult() и обработать полученный результат. Запутались? Давайте разберём пример.
Предположим, вы сыщик. Поступила информация, что в ресторане со стола влиятельного человека украли два кусочка колбасы и другие продукты. Подозрение пало на трёх подозреваемых - ворона, сраный пёсик и кот Васька.
Один из посетителей предоставил серию фотографий со своего понтового айфона:


Также имеются показания другого свидетеля: А Васька слушает, да ест .
Создаём новый проект Sherlock с двумя активностями. На первом экране будет кнопка для переключения на второй экран и текстовая метка, в которой будет отображено имя воришки.
На втором экране будет группа переключателей:
Так как мы будем ожидать ответ из второго экрана, то нам необходимо задействовать метод startActivityForResult() на первом экране, в котором мы передадим переменную CHOOSE_THIEF в качестве параметра RequestCode .
Static final private int CHOOSE_THIEF = 0; public void onClick(View v) { Intent questionIntent = new Intent(MainActivity.this, ChooseActivity.class); startActivityForResult(questionIntent, CHOOSE_THIEF); }
Посмотрите на код. При щелчке на кнопке мы собираемся работать со вторым экраном ChooseActivity и запускаем второй экран с ожиданием результата.
Переходим на второй экран и будем писать код для второй активности.
Public final static String THIEF = "ru.alexanderklimov.sherlock.THIEF"; public void onRadioClick(View v) { Intent answerIntent = new Intent(); switch (v.getId()) { case R.id.radioDog: answerIntent.putExtra(THIEF, "Сраный пёсик"); break; case R.id.radioCrow: answerIntent.putExtra(THIEF, "Ворона"); break; case R.id.radioCat: answerIntent.putExtra(THIEF, "Лошадь Пржевальского"); break; default: break; } setResult(RESULT_OK, answerIntent); finish(); }
Здесь всё просто, когда сыщик выбирает имя преступника, то через метод putExtra() мы передаём имя ключа и его значение.
Для удобства, после выбора мы сразу закрываем второе окно и перед закрытием передаём значение RESULT_OK , чтобы было понятно, что выбор сделан. Если пользователь закроет экран через кнопку Back, то будет передано значение RESULT_CANCELED .
Метод setResult() принимает два параметра: результирующий код и сам результат, представленный в виде намерения. Результирующий код говорит о том, с каким результатом завершилась работа активности, как правило, это либо Activity.RESULT_OK , либо Activity.RESULT_CANCELED . В некоторых случаях нужно использовать собственный код возврата для обработки специфических для вашего приложения вариантов. Метод setResult() поддерживает любое целочисленное значение.
Если вы будете передавать данные явно через кнопку, то неплохо бы добавить метод finish() , чтобы закрыть вторую активность за ненадобностью. Если переход происходит через кнопку Назад, то это делать не обязательно.
Если активность была закрыта пользователем при нажатии аппаратной кнопки возврата или если метод finish() был вызван раньше, чем метод setResult() , результирующий код установится в RESULT_CANCELED , а возвращенное намерение покажет значение null .
Возвращаемся на первый экран. Первый экран ожидает ответа от второго экрана, поэтому нужно добавить в код метод onActivityResult() .
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); TextView infoTextView = (TextView) findViewById(R.id.textViewInfo); if (requestCode == CHOOSE_THIEF) { if (resultCode == RESULT_OK) { String thiefname = data.getStringExtra(ChooseActivity.THIEF); infoTextView.setText(thiefname); }else { infoTextView.setText(""); // стираем текст } } }
Метод ожидает входящие данные с кодом CHOOSE_THIEF , и если такие данные поступят, то извлекает значение из ключа ChooseActivity.THIEF с помощью метода getStringExtra . Полученное значение мы выводим в TextView (переменная infoTextView ). Если мы вернулись на экран через кнопку Back, то просто стираем текст.
При закрытии дочерней активности внутри родительского компонента срабатывает обработчик onActivityResult() . Обработчик onActivityResult() принимает несколько параметров.
- Код запроса. Код, который использовался для запуска активности, возвращающей результат
- Результирующий код. Код результата, устанавливаемый дочерней активностью и указывающий, как завершилась её работа. Это может быть любое целочисленное значение, но, как правило, либо Activity.RESULT_OK , либо Activity.RESULT_CANCELED
- Данные. Намерение, используемое для упаковки возвращаемых данных. В зависимости от назначения дочерней активности оно может включать путь URI, представляющий выбранную часть содержимого. В качестве альтернативы (или дополнения) дочерняя активность может возвращать информацию в виде простых значений, упакованных в параметр намерения extras
Если работа дочерней активности завершилась непредвиденно или если перед её закрытием не был указан код результата, этот параметр станет равен Activity.RESULT_CANCELED .
Запускаем проект, нажимаем на кнопку и переходим на второй экран. Там выбираем один из вариантов. Если выбрать ворону, то экран закроется и имя преступника отобразится на первом экране. Если выбрать пёсика, то отобразится его имя.



Между прочим, если выбрать котика, то его имя не отобразится! Проверьте и убедитесь сами. Вы спросите почему? Элементарно, Ватсон! Преступник не учёл одной важной детали. В ресторане велось наблюдение с видеокамер, и запись показала, кто на самом деле украл колбаску и подставил кота. Васька, держись!

P.S. Если поначалу что-то показалось непонятным, то с практикой многое прояснится. Передача данных между экранами часто встречается в приложениях и вы ещё не раз изучите пример.
P.P.S. Лучшая рыба - колбаса. Зная эту слабость, нетрудно было подставить кота.

Используем фильтры
В статье я показывал распространённый способ перехода на другую активность, когда в методе startActivity() указывается текущий класс и класс для перехода. Кстати, класс активности не обязательно должен быть частью вашего приложения. Если вы знаете имя класса из другого приложения, то можете перейти и на него. Но можно перейти в другую активность другим способом.
На практике встречается реже, но может пригодиться. Допустим, у вас уже есть вторая активность. В манифесте добавим к ней специальный фильтр:
И запускаем вторую активность через щелчок кнопки таким способом.
Public void onClick(View view) { startActivity(new Intent("ru.alexanderklimov.testapplication.SecondActivity")); }
Заменим длинную строку на константу.
Public static final String ACTION_SECOND_ACTIVITY = "ru.alexanderklimov.testapplication.SecondActivity"; public void onClick(View view) { startActivity(new Intent(ACTION_SECOND_ACTIVITY)); }
Итак, что мы сделали. Для второй активности мы прописали фильтр и указали имя для action в атрибуте android:name . Для удобства я просто поместил в него полное имя активности с названием пакета. Конструктор класса Intent имеет несколько перегруженных версий. В одной из версий можно указать строку для действия. Мы указали своё созданное действие, которое прописано у второй активности. Система во время работы просматривает манифесты всех установленных приложений. При поиске соответствия система находит наш фильтр и запускает нужную активность.
По такому же принципу можно запустить другие активности. Посмотрите на пример . Если вы скопируете пример к себе и посмотрите на документацию по android.provider.Settings.ACTION_AIRPLANE_MODE_SETTINGS , то увидите, что этому коду соответствует строковая константа public static final java.lang.String ACTION_AIRPLANE_MODE_SETTINGS = "android.settings.AIRPLANE_MODE_SETTINGS" . Сравните с нашим кодом. Вы можете предположить, что у активности настроек для автономного режима в фильтре прописана эта строка.
Имя категории фильтра android.intent.category.DEFAULT говорит системе, что следует выполнить действие по умолчанию, а именно, запустить активность. Существует и другие имена, которые пока нас не интересуют.
А теперь вопрос на засыпку. Что произойдёт, если создать ещё одну активность и указать такой же фильтр, как у второй активности? А давайте проверим. Создайте у себя третью активность и скопируйте блок с фильтром от второй активности в него.
Щёлкаем по кнопке в первой активности. Система попросит выбрать нужный вариант.

Если вы выберите пункт ALWAYS , то в следующий раз выбирать не придётся. Чтобы сбросить выбор, зайдите в свойства приложения в Настройках и найдите кнопку Clear defaults .
За четыре года из маленького, но амбициозного проекта Android превратился в едва ли не самую сложную и напичканную функциональностью мобильную ОС современности. В Android есть поддержка огромного количества технологий и функций, многие из которых скрыты от пользователя или запрятаны там, куда даже не подумаешь заглянуть. Эта статья - сборник советов и трюков, которые могут быть применены к любому Android-аппарату без необходимости получать root.
01. ОТКЛЮЧИ АВТОМАТИЧЕСКОЕ СОЗДАНИЕ ИКОНОК НА РАБОЧЕМ СТОЛЕ
Я думаю, не меня одного раздражает, как ведет себя маркет при установке приложения. Он почему-то думает, что для любой мало-мальской софтины или очередной игры мне обязательно нужна иконка на рабочем столе, и успешно ее создает. А мне приходится ее удалять. А потом еще одну. И так каждый раз.
К счастью, такое поведение легко отключить - просто открываем настройки Google Play (на панели слева) и снимаем галочку с пункта «Добавлять значки». Там же можно отключить принудительный запрос пароля каждые 30 мин при покупке приложений, а также ненавистное автообновление приложений.
02. ОТКЛЮЧИ GOOGLE SEARCH И ДРУГОЙ БЕСПОЛЕЗНЫЙ СОФТ
Стандартная прошивка Android-смартфонов включает в себя огромное количество бесполезного софта, начиная от кучи приложений Google (ты знаешь, что Google требует от компаний-производителей включать в прошивку своих аппаратов чуть ли не весь разработанный ей софт?) и заканчивая всяким барахлом от производителя смартфона. Все это (или хотя бы большинство) можно отключить.
Переходим в «Настройки → Приложения → Все», тапаем по нужной софтине и нажимаем «Отключить» (конечно же, тебя предупредят, как это «опасно»). Кстати, при отключении поиска Google исчезнет и Google Now, а также строка поиска с рабочего стола (после перезагрузки), вместо которой останется пустая область.
03. ПЕРЕЗАГРУЗИСЬ В БЕЗОПАСНЫЙ РЕЖИМ
Мало кто знает, но в Android, как и во многих других ОС, есть так называемый Safe mode. Это режим, при котором операционка загружается с отключенными сторонними приложениями. Не слишком умело написанная малварь (та, что не прописывается в системный раздел) при этом отваливается, как и любой софт, мешающий нормальной работе системы. Safe mode можно использовать для обхода блокировщиков экрана, приложений, приводящих к зависанию смартфона, или, как вариант, для выявления того, кто на самом деле жрет батарею - очередное обновление прошивки или софт.
Включается режим довольно простым, но совсем не очевидным способом: зажатием кнопки питания с последующим удержанием пальца на пункте «Отключить питание». После перезагрузки виновника проблемы можно удалить через «Настройки → Приложения».
04. ИЗБАВЬСЯ ОТ НАВЯЗЧИВЫХ УВЕДОМЛЕНИЙ
«Строительство замка закончено!» - как же достали эти уведомления. Все кому не лень пытаются уведомить меня обо всех возможных и невозможных событиях: «Вася Джубга ответил вам в твиттере», «У вас 100500 новых сообщений», «Вы выиграли операцию по увеличению правой ноги». Смахиваешь одно уведомление, на его месте появляются три новых.
Как избавиться от всего этого шлака: долго удерживаем палец на уведомлении и снимаем галочку под кнопкой «Остановить». Это рецепт для KitKat. В Lollipop все немного по-другому, но суть та же: удерживаем, далее кнопка i, в открывшемся окне ставим галочку на «Заблокировать». Там же можно принудительно сделать уведомление приоритетным, чтобы оно всегда было в самом верху.
05. НЕ ЗАБЫВАЙ ПРО СЕРВИСНОЕ МЕНЮ
Еще одна совсем не очевидная функция - сервисное меню. Его можно открыть через набор номера *#*#4636#*#*. В основном там различная техническая информация вроде номера IMEI, уровня сигнала, текущего местоположения или типа сети. Но есть и очень полезная для некоторых ситуаций функция принудительного переключения смартфона на нужный тип сети (2G, 3G, LTE).
В условиях плохого уровня 3G/LTE-сигнала девайс стремится сброситься на 2G, чтобы сохранить заряд батареи и обеспечить доступность абонента. Такое поведение можно отключить. Открываем сервисное меню и в пункте «Настроить предпочтительный тип сети» выбираем WCDMA only или LTE only. Таким же образом можно переключить смартфон на 2G - GSM only. Поможет в том случае, если требуется сохранить заряд батареи и интернет используется редко. Кстати, там же можно отключить радиомодуль вообще (естественно, до ближайшей перезагрузки).
В смартфонах на базе китайских чипов MTK есть собственное и гораздо более изощренное сервисное меню. Его номер *#*#3646633#*#*. Там различная системная информация и огромное количество тестов, среди которых можно найти несколько полезных настроек, таких как регулировка уровня громкости при разговоре или, например, изменение настроек GPS/AGPS. Само меню жутко нелогичное и содержит такое количество разно образной инфы, что я даже не решусь описывать его, а просто отправлю читателя на три буквы - XDA.
06. ИСПОЛЬЗУЙ СТАНДАРТНЫЙ БРАУЗЕР
Не знаю, почему пользователи так не любят встроенный браузер Android. На мой взгляд, он прекрасен. Легкий, быстрый, на движке Chromium, умеет синхронизироваться с аккаунтом Google (то есть сразу включает в себя все закладки и пароли из Chrome), но самое главное - в нем есть очень удобный и почти гениальный метод навигации. Это так называемое круговое меню, которое можно активировать в настройках (только в Android 4.0–4.4).
07. УПРАВЛЯЙ КОНТАКТАМИ С КОМПА
В копилке Google есть веб-сервисы не только для удаленной установки софта, блокирования и поиска смартфона, но и управления контактами. Все когда-либо сохраненные и синхронизируемые при подключении нового смартфона контакты людей всегда можно найти на странице google.com/contacts. Их можно просматривать, редактировать, добавлять и удалять. Причем, как ни странно, по сути это часть Gmail.
08. СЛЕДИ ЗА ЗАГРУЗКОЙ ПРОЦЕССОРА
В Android есть встроенная функция показа текущей загрузки процессора и активных в данный момент процессов поверх экрана. По идее, она предназначена для разработчиков приложений и прошивок и скрыта от обычных юзеров, но нам никто не мешает ее активировать. Но для начала придется достучаться до раздела настроек «Для разработчиков», которого по умолчанию вообще не существует.
Идем в настройки, далее «О телефоне», находим строчку «Номер сборки» и тапаем по ней семь раз подряд. На экране должно появиться сообщение «Вы стали разработчиком!» Это значит, что пункт «Для разработчиков» теперь открыт, и мы переходим в него. Отматываем почти в самый низ экрана и в разделе «Мониторинг» находим переключатель «Показывать загрузку ЦП».
Включаем и видим в правой верхней части экрана список. Первая строка - это так называемый loadavg, показывающий количество процессов, которым пришлось работать или ждать своей очереди на выполнение за последнюю минуту, пять и десять минут. Если говорить совсем грубо: если эти значения, поделенные на количество ядер процессора, будут выше единицы, это означает 100%-ю загрузку процессора за последнюю минуту, пять или десять минут соответственно. Ниже идет список наиболее прожорливых процессов (по сути, аналог команды top из Linux).

09. ИСПОЛЬЗУЙ ADB ДЛЯ БЭКАПА СОФТА НА КОМП
Мы уже не раз писали о замечательном инструменте под названием ADB, который может существенно упростить управление устройством с компа для человека, хорошо знакомого с консолью (здесь речь в основном идет о Linux, конечно же). Кроме возможности установки софта, переноса на смартфон файлов, просмотра логов и других полезностей, с недавних пор ADB позволяет делать бэкап всех настроек и приложений смартфона.
Чтобы воспользоваться данной функциональностью, устанавливаем универсальный ADB-драйвер (goo.gl/AzZrjR), далее скачиваем сам ADB (goo.gl/3P7klM), устанавливаем драйвер, далее разворачиваем архив с ADB, подключаем смартфон к компу USB-кабелем, запускаем командную строку и выполняем команду
На экране смартфона появится сообщение с просьбой указать пароль шифрования для бэкапа - можно смело жать «Далее». Начнется процесс бэкапа приложений, который затронет как сами APK-пакеты (флаг -apk в команде), так и их настройки. В бэкап также попадут все приложения с карты памяти. Восстановить бэкап можно с помощью такой команды:
$ adb restore backup . ab |
10. ОТКЛЮЧИ ФОНОВУЮ ПЕРЕДАЧУ ДАННЫХ В ПРИЛОЖЕНИЯХ
Работая в фоне, приложения могут активно использовать интернет для самых разных целей, от обновления своего контента до слива информации о твоем местоположении. К тому же такая активность в любом случае приводит к повышенному расходу заряда аккумулятора.
В Android есть возможность выборочно ограничить приложения на передачу данных в фоне, вот только находится она в таком месте, куда большинство юзеров вряд ли когда-нибудь бы заглянуло. Чтобы запретить какому-либо приложению использовать интернет в фоне, необходимо перейти в настройки, далее - «Передача данных», промотать экран вниз до списка активно использующих сеть приложений (для некоторых будет сюрпризом, что он там вообще есть) и тапнуть по нужной софтине. Внизу будет опция «Ограничить фоновый режим». Стоит иметь в виду, что опция отключит передачу данных только по мобильной сети, так что по Wi-Fi данные будут продолжать течь.
11. ИСПОЛЬЗУЙ СТРОКУ ПОИСКА
Зачастую владельцы смартфонов на базе Android пренебрегают поисковой строкой в верхней части главного экрана. Это действительно логично, учитывая возможность выполнить поиск, вбив запрос в адресную строку любого мобильного браузера.
Между тем строка поиска на рабочем столе умеет гораздо больше, чем просто перенаправлять запрос на google.com. Она позволяет искать в контактах, приложениях, событиях в календаре, в закладках и истории веб-браузера в автоматическом режиме. При обычном использовании смартфона она, может, и не будет так полезна, но при подключении внешней клавиатуры это незаменимый инструмент. Просто жмем
12. ЮЗАЙ SMART LOCK
Smart Lock - одна из тех функций, о которых не задумываешься, но, попробовав единожды, уже не можешь без нее жить. Это одна из самых заметных новинок Android Lollipop и одна из самых полезных функций, добавленных в Android в последнее время. Идея Smart Lock крайне проста - она отключает пин-код или другую защиту экрана блокировки в том случае, если поблизости есть определенное Bluetooth-устройство или место на карте.
По умолчанию Smart Lock «как бы» отключена. То есть она нигде не светится, но после сопряжения с новым Bluetooth-устройством (любого типа) обязательно предложит добавить его в свой белый список. После этого ты о ней вновь забудешь. Но только до тех пор, пока не включишь защиту экрана блокировки в разделе «Безопасность» настроек. Теперь она заработает так, как и должна.
Сами настройки Smart Lock находятся в том же разделе, и, кроме добавления новых Bluetooth стройств, там можно указать «безопасные места», причем сразу со списком вариантов, основанным на «наблюдениях» Google Now. Кстати, если его отключить, как описано в первом совете, то потеряется и данная функциональность.
13. ЭКОНОМЬ ЭНЕРГИЮ ПРАВИЛЬНО
Еще одно заметное нововведение Lollipop - это режим экономии энергии. В стандартный Android он перекочевал из прошивок производителей смартфонов, которые раньше занимались его реализацией самостоятельно. Теперь функция есть в чистом Android - ты юзаешь смартфон по полной, и при достижении 15% заряда аккумулятора система предлагает включить режим энергосбережения, который отключает фоновую передачу данных, снижает яркость до минимума, отключает некоторые датчики и снижает FPS отрисовки экрана до пары десятков кадров в секунду. Для наглядности строка состояния и наэкранные кнопки внизу экрана становятся красными - чтобы не забывал.
Чтобы сэкономить заряд батареи смартфона с AMOLED-экраном, можно установить черные обои и использовать приложения с черным фоном.
Режим экономии энергии поддается настройке. Идем в «Настройки → Батарея →меню → Режим энергосбережения». Здесь можно указать условие автоматического включения режима (правда, выбор скудный: 5%, 15% или никогда) и, самое главное, включить режим прямо сейчас. Очень удобно в том случае, если предстоит долгое путешествие без возможности подзарядки.
14. СЛЕДИ ЗА ТРАФИКОМ
Скорее всего, производители смартфонов, как обычно, перелопатят стандартный интерфейс Android 5.0 и все поменяют (привет Samsung - самому большому любителю ломать интерфейсы), но в стандартной шторке Lollipop, а точнее, во «второй шторке» с кн опками быстрых настроек есть одна изюминка. Кнопка передачи данных по центру вовсе не переключает передачу данных, а разворачивается в интерфейс, позволяющий не только просмотреть текущий расход трафика, но и отключить передачу данных с помощью переключателя сверху.
опками быстрых настроек есть одна изюминка. Кнопка передачи данных по центру вовсе не переключает передачу данных, а разворачивается в интерфейс, позволяющий не только просмотреть текущий расход трафика, но и отключить передачу данных с помощью переключателя сверху.
15. ДЕЛИСЬ НЕ ТЕЛЕФОНОМ, А ПРИЛОЖЕНИЕМ
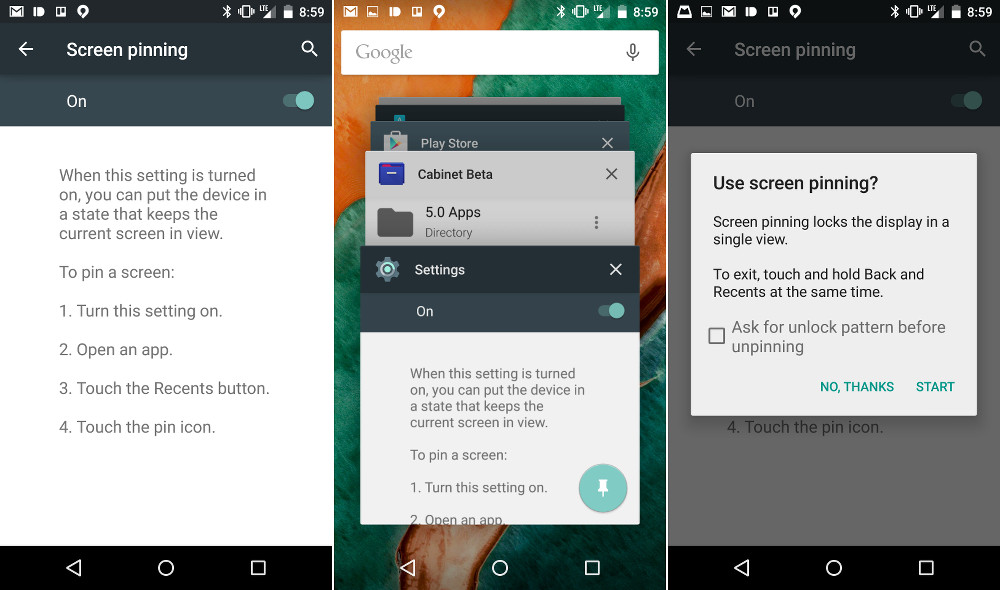
Специально для тех, кто любит давать свой телефон другим людям, в Lollipop есть функция Screen pinning, позволяющая заблокировать смартфон на одном приложении без возможности его закрыть или переключиться на другое. Как и многие другие полезности, она совсем незаметна и запрятана довольно глубоко в настройки. Для активации идем в «Настройки → Безопасность», мотаем почти до самого конца и включаем опцию «Блокировка в приложении».

Теперь, если нажать кнопку просмотра запущенных приложений («Обзор»), внизу миниатюры текущего приложения появится концелярская кнопка. После нажатия на значок экран будет заблокирован на выбранном приложении и для возвращения назад потребуется удерживать кнопки «Назад» и «Обзор» одновременно. При этом придется ввести пин-код, если он установлен для экрана блокировки.
XX. ИСПОЛЬЗУЙ ACITIVITY LAUNCHER
Любое графическое Android- приложение включает в себя одну или несколько так называемых «активностей» (activity). Каждая из них - это окно (экран) приложения, например главный экран или экран настроек, может быть даже окно выбора файла. По умолчанию открыть напрямую (с рабочего стола) можно только те активности, которые разработчик приложения пометит как главные (main), остальные доступны только через само приложение и только если сам разработчик позволит это сделать.
Однако, имея под рукой нужный инструмент, можно достучаться до любой другой активности любого приложения и даже создать для нее ярлык на рабочем столе. Activity Launcher делает именно это. Просто установи приложение, выбери в меню сверху «Все действия» и найди нужную софтину. Все ее активности появятся на экране, и любую из них можно будет открыть простым тапом или повесить на рабочий стол с помощью долгого удержания пальца.
Как пример полезных «внутренних» активностей можно привести окно закладок Chrome (Chrome →Закладка), доступ к скрытому механизму AppOps в Android < 4.4.2 (Настройки → AppOps), запуск поиска в TuneIn Radio (tunein.ui.activities.TuneInSearchActivity). Очень много активностей имеет в себе ES Проводник, включая редактор, музыкальный плеер, просмотрщик изображений и многое другое. Любую из них можно запустить напрямую с рабочего стола. Таким же образом можно открыть любой раздел настроек и получить доступ к некоторым функциям ОС, достучаться до которых проблематично. Это абсолютно легальная функцио нальность, и она не требует root.
В Android есть большой набор горячих клавиш для подключаемых клавиатур. Для навигации по рабочему столу и различным меню можно использовать стрелки, Tab и Enter. Кроме этого, доступны следующие комбинации клавиш:
Esc - кнопка «Назад»;
Win + Esc - кнопка «Домой»;
Ctrl + Esc - кнопка «Меню»;
Alt + Tab - переключение между приложениями;
Ctrl + Space - переключение раскладки;
Ctrl + P - открыть настройки;
Ctrl + M - управление установленными приложениями;
Ctrl + W - смена обоев;
Win + E - написать письмо;
Win + P - проигрыватель музыки;
Win + A - калькулятор;
Win + S - написать СМС;
Win + L - календарь;
Win + C - контакты;
Win + B - браузер;
Win + M - карты Google;
Win + Space - поиск;Чтобы узнать свой MAC- и IP-адрес, идем в «Настройки → Wi-Fi → меню → Дополнитель-
ные функции». MAC и IP будут в самом низу.В Lollipop есть встроенная игра в стиле Flappy Bird. Идем в «Настройки → О телефоне»,
несколько раз тапаем по пункту «Версия Android», затем удерживаем палец на появившемся «чупа-чупсе». Играем.Google Now поддерживает большое количество русскоязычных голосовых команд. Все их можно разделить на две группы: голосовой поиск и собственно сами голосовые коман ды. Голосовой поиск позволяет выполнять интеллектуальный поиск в Google, когда система вместо списка ссылок выдает на экран конкретный ответ, а голосовые коман ды позволяют выполнять те или иные действия, например отправить СМС или установить будильник. Список команд показан на изображении «Голосовые команды Google Now». Голосовой поиск же включает в себя более десятка различных типов вопросов:
Погода. Какая погода будет завтра утром?
Адреса. Где ближайшая аптека?
Информация об авиарейсе. Когда отправляется рейс «Аэрофлота» номер 2336?
Время. Который час в Лондоне?
События. Когда сегодня заход Солнца?
Вычисления. Чему равен квадратный корень из 2209?
Перевод. Как будет «огурец» по-испански?
Спорт. Когда играет «Спартак»?
Финансы. Какой сегодня индекс S&P 500?
Факты. Какова высота самого высокого здания в мире?
Курс валют. Переведи 2600 рупий в доллары США.
Изображения. Покажи фотографии моста Золотые Ворота.
Интересно, что по-английски Google Now понимает большое количество и гораздо менее очевидных вопросов. Как пример можно привести:
Надевать ли сегодня куртку?
Сколько чаевых с 420 рублей?
Где моя посылка?
Это, конечно же, не все, о чем можно было бы рассказать, но растянуть статью не получится, а многие из других возможностей и так известны. Не забывай об этих хитростях, и смартфон станет
чуточку удобнее.
at Январь 26, 2017 .
Я делаю приложение, которое должно быть в состоянии переключиться между приложениями, которые пользователь имеет открытый (например, приложения в многозадачном меню), я имею ComponentName 10 новых приложений, и могу начать их (т.е., переключиться на них) как это:
Intent = new Intent(); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); intent.setComponent(info); startActivity(intent);
Однако, когда я пытаюсь измениться на Facebook (И вероятно некоторые подобные приложения), он просит определенное разрешение:
java.lang.SecurityException: Permission Denial: starting Intent { flg=0x10000000 cmp=com.facebook.katana/.activity.FbFragmentChromeActivity } from ProcessRecord{42310bc0 8578:com.javanut13.multitaskheads/u0a10095} (pid=8578, uid=10095) requires com.facebook.permission.prod.FB_APP_COMMUNICATION
Есть ли путь вокруг этого, на самом деле переключаясь на приложение, вместо того, чтобы начать его? Я могу просто послать центр в различное приложение?
01 ответы
Если у вас нет разрешения, я думаю, что можно только начать деятельность другого применения, когда ее "экспортируемый" признак установлен в истинный. Подобное Facebook приложение могло бы установить это в ложный и не предоставляет доступ другого приложения к его деятельности.
Я не проверил это один, но можно попробовать следующие коды:
Intent extApp= getPackageManager().getLaunchIntentForPackage(facebook-package-name); this.startActivity(extApp);
Надежда это помогает.
Всем привет, в очередной раз решил написать пост и долго не знал о чем написать, а потом залез на несколько форумов и увидел что у народа серьезные траблы с интентами в андроиде, люди не могут перейти с активности на активность или передать данные таким способом.
В интернете полно туториалов на эту тему, я не знаю в чем проблема и почему у некоторых не получается разобраться, но сегодня я постараюсь разъяснить элементарные вопросы по этому классу.
Для начала что такое Intent? Intent — это механизм для описания одной операции — выбрать фотографию, перейти с активности на активность, передать данные с одного окна на другое, отправить письмо, сделать звонок, запустить браузер (или какую либо другую программу) и перейти по указанному адресу.
Сегодня я по порядку расскажу как делается каждый из этих типов интентов, быстро и кратко.
Переход с одной активности на другу
Это самый простой и базовый способ, если вы запомните его то дальше будет просто. В любое место где вы хотите что бы запускался переход на вторую активность вставьте этот код и он будет переходить на нужную активность.
Допустим у нас есть два класса — FirstActivity и SecondActivity, нам с первой нада перейти на вторую, для этого на первой активности в лейауте создаем кнопку и вешаем на нее листенера в коде программы. Это выглядит примерно так:
Сперва делаем леяут с разметкой.
main.xml
< RelativeLayout xmlns:android = xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" > < Button android:id = "@+id/button1" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Button" />
FirstActivity.java
protected
void
onCreate
(Bundle
savedInstanceState
)
{
super
.
onCreate
(savedInstanceState
);
setContentView
(R
.
layout
.
activity_main
);
//присвоили кнопку к кнопке на леяуте
Button
btn
=
(Button
)
findViewById
(R
.
id
.
button1
);
//повесили на него листенера
btn
.
setOnClickListener
(new
OnClickListener
()
{
@Override
public
void
onClick
(View
v
)
{
//переходим с первой на вторую активность
Intent
intent
=
new
Intent
(FirstActivity
.
this
,
SecondActivity
.
class
);
startActivity
(intent
);
}
});
}
AndroidManifest.xml
<
application
android:allowBackup
=
"true"
android:icon
=
"@drawable/ic_launcher"
android:label
=
"@string/app_name"
android:theme
=
"@style/AppTheme"
>
<
activity
android:name
=
"com.example.intent.FirstActivity"
android:label
=
"@string/app_name"
>
<
intent-filter
>
<
action
android:name
=
"android.intent.action.MAIN"
/>
<
category
android:name
=
"android.intent.category.LAUNCHER"
/>
<
activity
android:name
=
".SecondActivity"
>
Ну вторая а вторая активность у нас пустая, после нажатия на кнопку вы просто перейдете на следующую активность. Для просмотра результата перехода создайте второй лейаут файл в котором добавьте текствью, и напишите что нибудь там. Самое главное что бы SecondActivity наследовался так же от Activity как и первый иначе вы увидите ошибку.
Передача данных между активностями
Передача данных между активностями очень популярная штука, и полезная, что бы не мучаться и не делать все это интентами конечно можно использовать преференсы, сохранять в них и считывать в нужной активности, но это годиться не для разовой передачи, а для записи данных на долгое хранение, так как после 1000 записи в префсы у вас программа начнет уже глючить так как кеш будет забит разного рода данными.Идея такого интента очень простая, для примера я просто передам с одной активности на другую какое нибудь слово. Пусть это слово будет «ты торт!». Смотрим как это делается.
Выглядеть программа будет так же как и в первом примере, у нас будет одна кнопка которая будет делать переход с активности на активность, только на этот раз еще и будет передавать слово, по этому менять в лейауте ничего не будем, а изменим сразу код в FirstActivity.
FirstActivity.java
// переходим с первой на вторую активность
Intent
intent
=
new
Intent
(FirstActivity
.
this
,
SecondActivity
.
class
);
//Передаем на следующую аквтиность слово в статическую переменную
intent
.
putExtra
(SecondActivity
.
TEXT
,
"Ты торт!"
);
startActivity
(intent
);
Вот в этом месте мы добавляем putExtra который передает все что ваша душа пожелает, он принимает класс с константой в которую записываем что передавать, и сам текст\символ\цифру которую мы хотим передать.
SecondActivity.java
// статическая перменная
public
static
final
String
TEXT
=
"Text"
;
@Override
protected
void
onCreate
(Bundle
savedInstanceState
)
{
super
.
onCreate
(savedInstanceState
);
setContentView
(R
.
layout
.
second
);
//объявляем текствью в который выведем текст
TextView
text
=
(TextView
)
findViewById
(R
.
id
.
textView1
);
//принимаем интент посланый из первой активности
Bundle
extras
=
getIntent
().
getExtras
();
//выводим что получили
text
.
setText
(extras
.
getString
(TEXT
));
}
Ну и теперь нам нужна разметка в которую будем рисовать текст:
second.xml
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
android:orientation
=
"vertical"
>
<
TextView
android:id
=
"@+id/textView1"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:text
=
"TextView"
/>
После перехода с первой активности на другую вы увидите в левом верхнем углу сообщение что вы торт.
Вызов программ через intent
Так же как я уже упоминал ранее при помощи этого класса можно открывать программы разного рода, разные браузеры которые установлены на телефоне\планшете или например приложения для социальных сетей или файловые менеджеры для нахождения файлов.Это очень удобная штука, я ее использовал в некоторых своих программах, в версиях андроида выше 3 работает отлично, а почему то в 3 версии андроида оно бычит, радует только то что телефонов на третьем андроиде очень мало (:
В общем смотрим на все том же самом примере класса FirstActivity. Сейчас мы откроем список браузеров.
В классе FirstActivity заменим наш старый интент на вот такой:
FirstActivity.java
// задаем адрес на который нада перейти
Uri
address
=
Uri
.
parse
("http://google.com"
);
// открываем список браузеров
Intent
intent
=
new
Intent
(Intent
.
ACTION_VIEW
,
address
);
// запускаем
startActivity
(intent
);
Тут у нас из комментариев понятно что происходит, но помимо константы ACTION_VIEW есть еще очень много других разных констант которые позволяют выполнять разные функций.
Открытие файлов и папок через intent
Например для открытия локального каталога внутри телефона вам нужно сделать вот такой интент:В FirstActivity заменим старый интент на этот.
FirstActivity.java
//создаем в шапке класса переменную которая будет сохранять id выбранного файла
private
static
final
int
FILE_SELECT_CODE
=
0
;
//а дальше в том же onClickListener"ре заменяем старый интент на этот // задаем константу для захвата данных Intent intent = new Intent (Intent . ACTION_GET_CONTENT ); //какую папку открываем intent . setType ("file/*" ); //запускаем всю красоту startActivityForResult (intent , FILE_SELECT_CODE );
FirstActivity.java
//Выше или ниже метода onCreate()
public
void
onActivityResult
(int
requestCode
,
int
resultCode
,
Intent
data
)
{
switch
(requestCode
)
{
case
FILE_SELECT_CODE
:
{
Uri
uri
=
data
.
getData
();
try
{
//тут передаем uri в тот метод в котором вы ходите вывести содержимое файла
}
catch
(IOException
e
)
{
e
.
printStackTrace
();
}
catch
(URISyntaxException
e
)
{
e
.
printStackTrace
();
}
}
break
;
}
super
.
onActivityResult
(requestCode
,
resultCode
,
data
);
}
Так же в андроиде есть куча других констант, их всех я описать не буду потому что их много, например вот несколько:
Сегодня мы рассмотрели только основные самые используемые виды intent"ов, спасибо за внимание.
Исходников не будет так как мне кажется что материал довольно простой.